
Our brand
We've created this handy guide to help you find and download our brand assets, and feel confident using them. Go explore!
Our personality
Our three personality attributes inspire how we behave and present ourselves to the world. In everything we do, they are a collective reflection of the best of who we are:
Logo
Our logo is the cornerstone of our brand, comprised of a distinctive 'U' monogram, and logotype. Our monogram can also be used as a standalone asset. Download the logo in all formats below:

On navy

'U' Monogram
Avoid
We're quite protective over our logo and how it's used. Please avoid doing any of the following:

Avoid rotating our logo

Avoid changing the color of our logo

Avoid using the logo within a sentence

Avoid placing the logo on unapproved background colors
Color
Our brand palette is built on a foundation of three neutral colors (Navy, White and Light Grey) and supported by three accents which form our brand gradient:
Neutrals
HEX: #16183C
HEX: #FFFFFF
HEX: #EAEAEA
Accents
HEX: #FDA9FF
HEX: #C9B8FF
HEX: #4DFFE5
Brand gradient
Typography
Our voice is brought to life with two carefully paired typefaces, Moret and Suisse Int:
Moret Semibold
Moret is our headline typeface and should be used for headings and pull-out statements.
Siusse Int'l
Suisse Int'l is a classic sans serif suitable for large bodies of text and smaller titles.
Hello
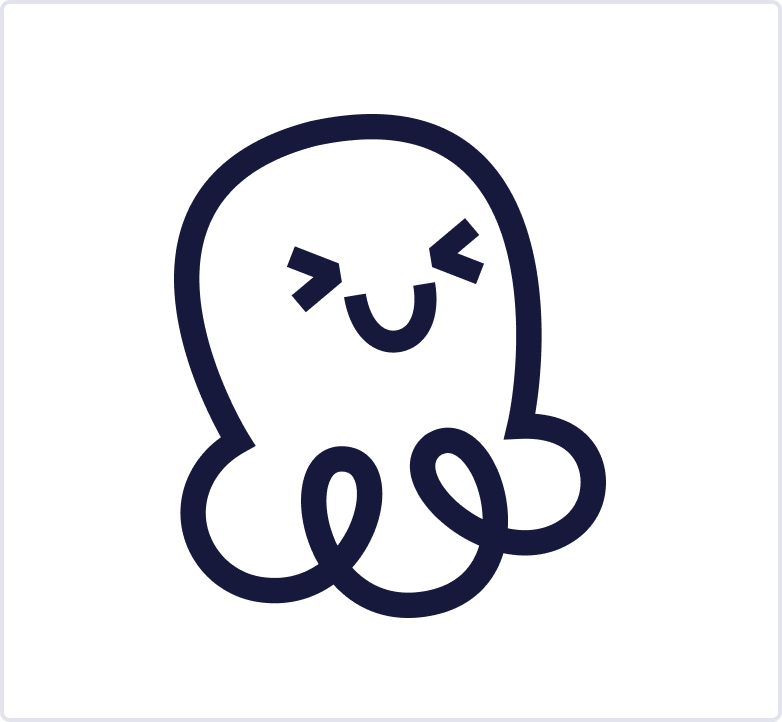
Adora!
Meet Adora, an adorable Adorabilis (Google it!) who helps us spread our message and brings a huge dollop of cuteness to our brand.

Facial expressions
Like the rest of us, Adora experiences a range of emotions and they have a number of facial expressions as a result:








Light/dark mode
Adora's one of those annnoying "early-bird" types, but also enjoys a spot of night life too. We don't know how they do it: